Published on August 7, 2023
The choice of font plays a crucial role in web design as it greatly impacts the readability and user experience of a website. This article aims to explore the best English fonts for websites. The choice of the best English font for a website can vary depending on the specific design goals and target audience of the website. By considering factors such as legibility, versatility, and cross-platform compatibility, we will identify the top fonts that strike a balance between aesthetics and functionality.

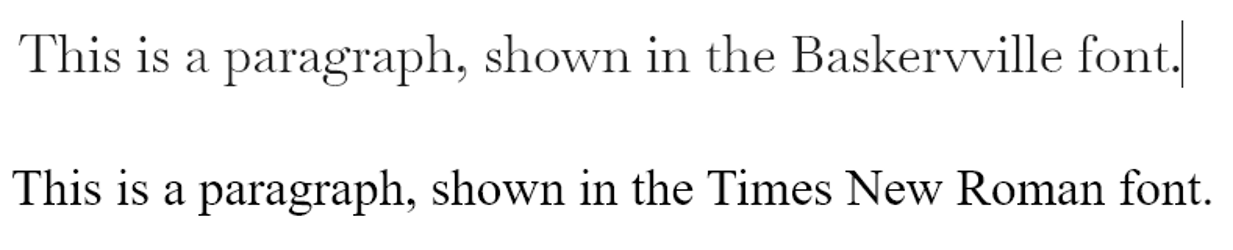
Serif Fonts

Sans-Serif Fonts

Display Fonts

Conclusion
atform compatibility. The result is a collection of top fonts that strike a balance between aesthetics and functionality across different categories, including serif fonts like Times New Roman, Georgia, and Baskerville; sans-serif fonts such as Arial, Roboto, and Open Sans; and display fonts like Lobster, Lato, and Playfair Display. By understanding the specific design goals and target audience of a website, designers can make informed choices to enhance the overall appeal and effectiveness of their websites.