Published on July 24, 2023

Choosing the perfect colors for your website is crucial as colors hold the power to evoke emotions, establish brand identity, and enhance usability. The right color palette has the ability to create a visually appealing and engaging website, connect with your audience on an emotional level, reinforce your brand’s visual identity, and guide users through the website with ease, ultimately contributing to a positive user experience.

A Step-by-Step Guide to Choosing the Perfect Website Palette
1. Define the Purpose and Target Audience
Understand your website’s goal and consider your target audience’s demographics, preferences, and cultural background. Different colors can have various connotations and impacts on different audiences.
2. Research Color Psychology
Learn about how colors evoke emotions and associations. Familiarize yourself with color psychology and choose colors that align with your website’s message and desired user experience.
3. Consider Branding
If your website represents a brand, incorporate the brand’s existing color palette for consistency and recognition.
4. Choose a Dominant Color
Select a primary color that reflects the overall mood, brand identity, and message you want to convey on your website.
5. Test Contrast and Readability
Ensure that there is sufficient contrast between text and background colors to ensure readability. Consider the accessibility guidelines for color contrast to ensure inclusivity for users with visual impairments. Dark text on a light background or vice versa is a common practice.
6. Balance and Hierarchy
Determine color usage for different elements on your website, such as headers, buttons, navigation menus, and call-to-action elements. Establish a hierarchy by using color variations or contrasting colors to guide users’ attention and emphasize important elements.
Top Resources for Finding Website Color Combinations
Evaluating Color Choices for Your Website Using coolors.co

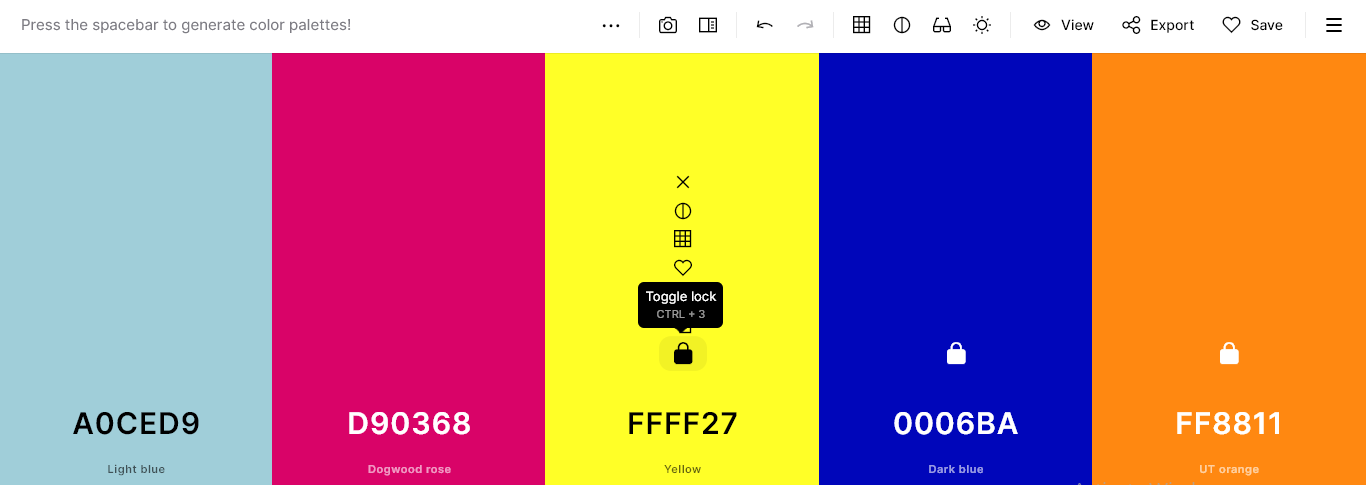
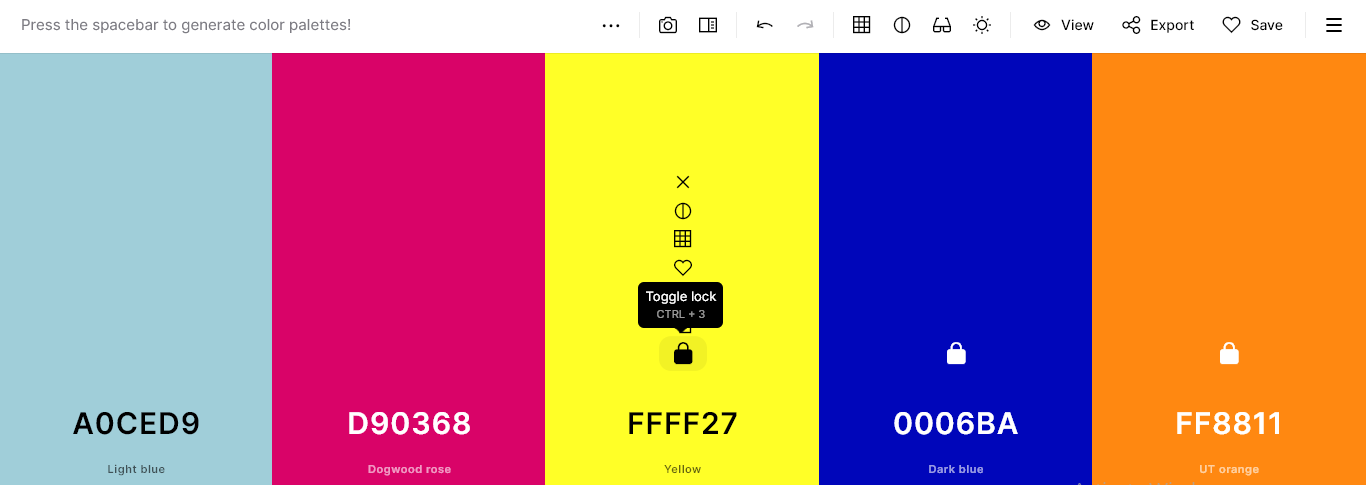
One website that can help you determine if a color combination is suitable for your website is Coolors (coolors.co). Coolors allows you to generate color palettes, explore different color harmonies, and test various color combinations. Here’s how you can use Coolors to evaluate color choices:



Coolors provides a helpful “Contrast” feature that displays the contrast ratio between two colors to assist with accessibility considerations. Additionally, you can test the color palette in the “Preview” mode to see how it looks in a live website mockup. Remember, while tools like Coolors can offer guidance, the final decision on color choice depends on your specific goals, brand identity, and target audience. It’s a good practice to gather feedback from users and conduct usability testing to ensure a positive user experience.